Sam Makad
Sam Makad is a business consultant. He helps small & medium enterprises to grow their businesses and overall ROI. You can follow Sam on Twitter, Facebook, and Linkedin.
This article is about why mobile UX is so important and how to test it. Learn different mobile UX and mobile website testing tool.
Providing your users with a decent mobile UX is essential if you want to succeed in a world where tons of online sales are made on mobile devices, and we’re constantly browsing from our phones.
The UX of your mobile app may be improved quickly and simply by carrying out mobile usability testing.
This article will define a mobile app's user experience (UX) and show you how to properly test and enhance it to match your users' needs.
Mobile app UX refers to all of a user's encounters with your mobile app, along with how they feel when using it, how simple it is for them to do specific tasks there, and the lasting impression your product makes on them.
Any portable device, including mobiles, tablets, and wearables, is referred to when discussing "mobile app UX." The user experience on mobile websites is also referred to by designers as "mobile UX" at times.
According to some of the latest statistics on consumer trends, the usage of mobile phones for shopping and browsing online increases daily. In 2021, 58% of online website visits came from mobile.
But what does this mean for you and your business? Well, now is the perfect time to start optimizing your mobile websites, testing the usability and making sure they appeal to the users. If a couple of years ago responsiveness was just an option, now it’s a must.
More than half of all online sales come from mobile. Therefore your website needs to be prepared to meet all the users’ needs even on the small screen size.
The location and context in which cell phones are utilized differ significantly from desktop PCs, which is crucial to keep in mind. Desktops are often utilized at home, with fewer unexpected interruptions, and consumers have more time to think things through before acting. In contrast, mobile phones are frequently used as filler during other activities or in hurried, busy settings (while watching a movie, for example).
When designing your mobile UI and coming up with objectives for your usability testing, you must all consider these things.
That’s why testing your Mobile UX is extremely important, but you need a plan and a methodology to follow to do that right. And that’s exactly what we are going to cover in this article.

It's crucial to take your time when designing decent UX while building a mobile app from the ground up or even when designing the mobile version of your website.
These are the three main reasons why testing your mobile UX is so important:
The best tip for creating a good UX is to design with the user in mind. However, because of the small screen size, the UX design process for mobile apps can be somewhat challenging. This becomes even more difficult when developing a mobile website since you have to figure out how to fit all the data from the desktop into a 2-3 times smaller frame.
Thankfully, there are many mobile UX design hints available to you. Here are some of the most crucial mobile UX best practices to remember from Dribbble.
Testing your application with users at every stage of design and development is essential when designing for mobile devices. You can't undervalue the importance of conducting mobile usability testing across the whole development process, from the prototype to the demo version and beyond.
Watching users engage with your product in real-time and identifying any confusion is the only method to understand how they truly behave. Let’s take a look at how you can test your mobile UX.

This tool is a great option for both beginners and experienced researchers. UXtweak gives you free access to their mobile testing tool, which has all the necessary capabilities to eliminate usability issues. Deep analytics, pleasant UI and advanced filters are some of the main benefits of the platform.
Pricing: They offer a free forever plan with limitations that you can use for small-scale projects. The Pro plan starts at $80/month.
This user research platform is mostly targeted toward big corporations and enterprises. UserZoom delivers full-service solutions and will be a great help in improving the UX of your mobile website.
Pricing: No free trial available. Paid subscriptions start from $50K/year.
Userlytics is another useful platform for testing your mobile UX. Like all other tools, they allow you to record user sessions and store the recording inside the app so that you can analyze them later.
Pricing: $499/month, billed annually.
Testing your mobile UX can be rather quick and easy with a good mobile testing tool. At this article, we will be setting up a test with the help of a UX research platform called UXtweak.
It’s a platform with tons of useful tools for user testing, and they have a handy free-forever plan you can start from.

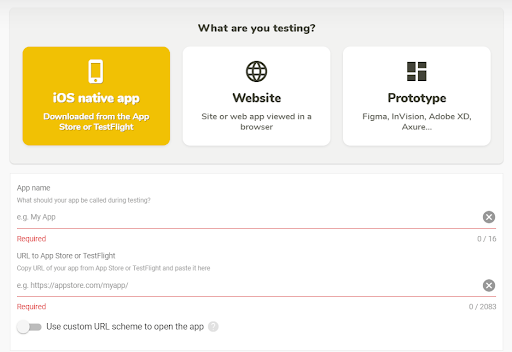
P.S. In addition to testing mobile websites, you can test mobile apps, mobile prototypes and even app demo versions!
Here are the steps you need to take to set up your first study.
It can either be a mobile website, app, prototype or an app’s demo version.

To really understand your users’ actions and intentions, try to write realistic tasks that represent real-life user scenarios. For example, ask them to register or add an item to the cart.
Placing your tasks in a logical order that corresponds to how your product is really used is another good technique. For instance, if you're testing an app for electronic banking, you should give your responders the chore of setting up an account before asking them to make a transfer.
This will help to get additional details on the participant's background, their impressions of the study and the product as a whole and just get to know them better.
Here are 4 main types of questions you can ask:
a. A screener - is used to see if a possible respondent is a good fit for your study.
b. Pre-study questionnaire - Before your respondents complete your assignments, ask them a few questions. Usually, these questions aim to find out more about your responders so that you may later filter their responses based on this knowledge.
c. Study questions - Usually come after specific tasks. Asking a question or two after each assignment will help you determine how challenging it was for the tester to complete and provide you with any further details. When the work is still fresh in the respondent's mind, it is better to ask about it.
d. Post-study questionnaire - Usually utilized to find out what your respondents thought of your product overall. Asking for any input from your respondents at this time might also be appropriate.
Here you can ask if they found a specific feature useful, their opinion on the product’s design and if they would recommend it to a friend.
Just copy an URL and send it to whomever you want to test with! You can always get people from specialized User Panels if you have trouble recruiting testers.
When the study is finished, you’ll have a big pile of data to analyze. The best advice here is to prioritize issues and don’t try to fix everything at once. Watch the recordings, analyze users’ behavior and then base your design decisions on the conclusions.
Now that you know the importance of testing your mobile UX and its ease, it’s time to try and make your first study. Test your mobile websites and eliminate the usability issues before it’s too late.
You’ll also receive some of our best posts today

Sam Makad is a business consultant. He helps small & medium enterprises to grow their businesses and overall ROI. You can follow Sam on Twitter, Facebook, and Linkedin.

Mobile devices have become an integral part of our lives in this digital...
Don’t miss the new articles!