TNS Experts
This post was submitted by a TNS experts. Check out our Contributor page for details about how you can share your ideas on digital marketing, SEO, social media, growth hacking and content marketing with our audience.
Have you ever come across the word "AMP"? If no, here's a blog that provides a comprehensive guide on this subject matter and also lets you know its importance for businesses.
Google is currently working on implementing a new standard for mobile websites, called Accelerated Mobile Pages, also known as AMP.
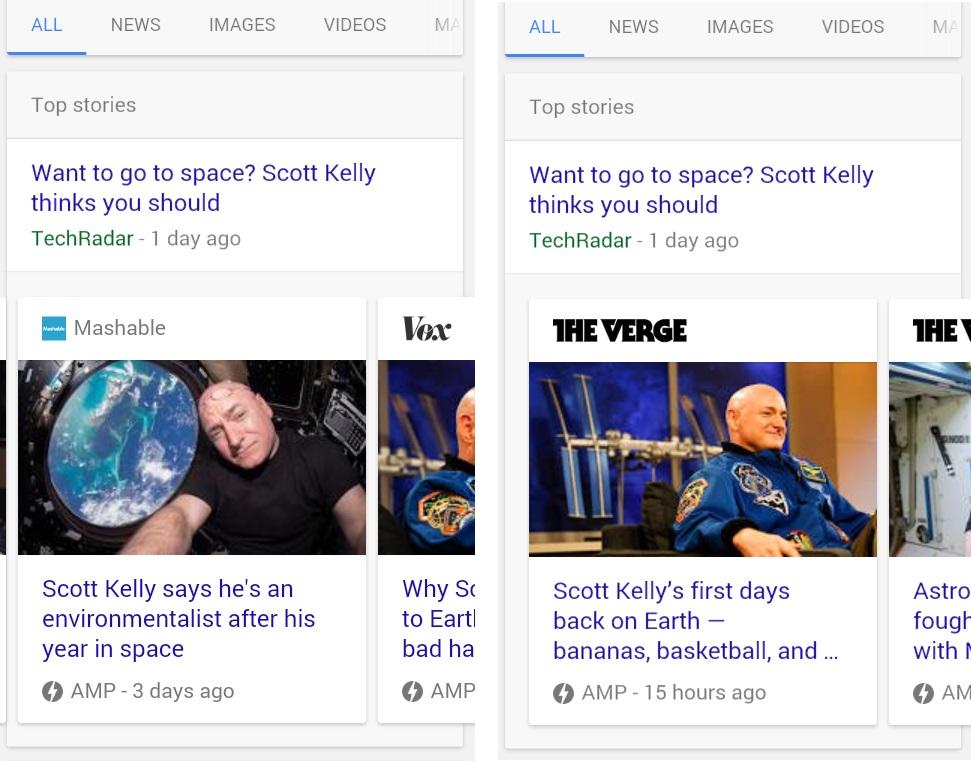
This is an initiative taken by Google in cooperation with Twitter, and are meant as their version of Facebook's Instant Articles and Apple's News. Because websites using AMP markup on their pages now has the chance to be promoted in the top of the search results, in a new feature Google has added to their search engine.
It has always been a priority of Google to give their users (in this case people who search via Google search) the best data possible, but now they are expanding that by not just wanting relevant and useful results but also fast loading times are becoming an increasingly important factor in Google's algorithms.
Adding to that, more than 50% of Google searches now comes from mobile phones and tablets, resulting in the Accelerated Mobile Pages being of great interest for not just businesses and website owners, but equally so for developers and even SEO’s looking to gain the edge.
There are quite a few benefits to gain from implementing AMP to your existing websites.
To be honest, there are not that many downsides to implementing the technology besides the obvious ones such as time and cost. So in practicality, it will become a question of how expensive it is to develop AMP’s for your specific website or project, and then balance that cost with the potential benefits and choose based on that.
An accelerated mobile page is a version of an already existing web page that has some special rules in place. Some of these rules include the removal of HTML Forms, limiting CSS styles to the most basic ones, and disabling almost all JavaScripts except for a few select libraries with limited functionality that has been approved by Google.
These rules are in place to serve a few different purposes:
By stripping away all superfluous JavaScripts, CSS3 rules, and HTML Forms, Accelerated Mobile Pages ensure users view the same content no matter what. This is a trend that’s gaining traction not just for AMP’s, but also for Progressive Web Apps, another of Google’s latest projects.
Even in 2016, there are many dependencies and libraries in use that doesn’t work on all devices, and thus results in users viewing the same web page, but getting different results based on whether they have JavaScript enabled, what browser they use and which CSS version that browser uses, to just name a few.
Accelerated Mobile Pages are thus an attempt at serving the same visual experience for everyone, and might very well be just the first step in an ongoing initiative by Google to ensure quality content for their search users.
It is important to note that while most scripts are removed, showing advertisements is still possible, and not just Google AdSense. Quoting from the documentation:
“ Any sites using AMP HTML will retain their choice of ad networks, as well as any formats that don’t detract from the user experience. “ - Google
Because the AM pages are supposed to be as fast as possible, and with the focus on the content rather than the visuals, it makes sense to restrict the use of forms and force as few stylesheets and scripts as possible in order to achieve this in order for a page to qualify as an AMP.
Another very interesting piece of information is that Google is offering to host the cache for Accelerated Mobile Pages, for free no less. This means that websites can take full advantage of the numerous data centers and CDN’s that Google themselves have invested in, and thus reap the benefits of some of the fastest servers on the planet.
It is possible to serve a “full” page with all the bells and whistles, JavaScript and CSS3 styles for standard browsers and devices, and then serve the AMP for mobile devices and browsers, meaning that your website will have 2 pages with the same content, but styled and displayed differently.
By doing this you offer users with high internet speed browsing from their desktop the best version of your site, but just as importantly you offer improved performance and loading time for those users with slow internet and those who are browsing on their phone.
For SEO purposes, one could worry about duplicate content, however by using canonical tags on the AMP pages, linking to their respective “full pages,” this is not an issue at all. Furthermore, Google will automatically find the AMP pages, so there’s no need to link both versions in the navigation menu’s on-site.

Sourced from Freshegg
According to Google’s guidelines on Accelerated Mobile Pages, using canonical tags is the correct way to let the search engine know of different versions of the same page, and get them to act accordingly in the search results and search position rankings.
Below is a snippet borrowed from Google Support
<link rel="amphtml" href="https://www.example.com/url/to/amp-version.html" />
<link rel="canonical" href="https://www.example.com/url/to/regular-html-version.html" />
For the non-technical readers, the above code lets search engines know that there are 2 different versions of the same web page, namely an AMP optimized one, and a normal one. By adding the 2 lines of code into the HTML head of a website, Google will know when to use the AMP site, and when to use the normal page.
It is also possible to have content only shown as an Accelerated Mobile Page, and requires just one line of code in the HTML <head> of a site.
<link rel="canonical" href="https://www.example.com/url/to/amp-document.html" />
Keep in mind that this will have to be added and modified for each individual page with AMP’s, but only for those with such functionality. If your website is using WordPress, there are free plugins available that automatically adds these features and handles everything internally.
Google has released various ways of validating the AMP on your site is working correctly and without errors or warnings. By browsing to https://validator.ampproject.org/ you or your developer can troubleshoot and validate with ease.
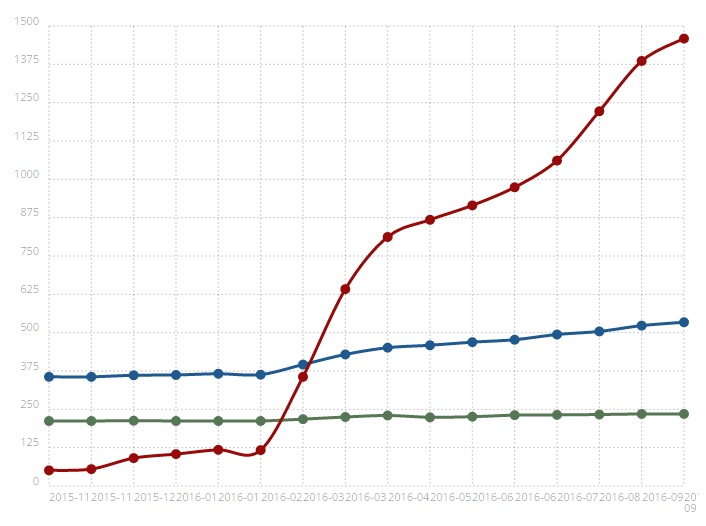
While it’s still early days for Accelerated Mobile Pages, and thus difficult to find reliable sources for statistics and analysis of the use and effect, BuiltWith.com has this current chart on their website:

Source Builtwith.com
This graph is showing a huge growth in the number of pages using AMP’s, but we are still in the very early days since 1500 sites is still just a drop in the ocean compared to the billions of websites out there today. Furthermore, it is not clear just how many of the billions of websites out there that Builtwith.com monitors and crawls for data.
Still, AMP’s have seen a huge increase going by percentages, and with more and more people becoming aware of the technology itself, it goes to reason there will become even more pages with AMP in the future due to the inherent benefits of adopting the technology.
The Washington Post has been working with AMP’s from the very start, and have thus been among the first in the world to reap the benefits of the improved performance that accelerated mobile pages has to offer.
They’ve been reporting an 88% increase in their load time compared to their traditional mobile web pages, leading to a 23% gain in mobile search users returning within just 7 days. While there probably are more reasons than just speed and increased search engine exposure, these two reasons are thought to be the main factors in these positive percentages.
By decreasing the page size and thereby improving their load time this much they’ve successfully managed to have their accelerated mobile pages average just 400ms in rendering, thereby improving user experience, and although there have been no statements of their bounce rates, one could logically assume this has also shown improvements compared to their traditional website.

Image Sourced from Google Blog
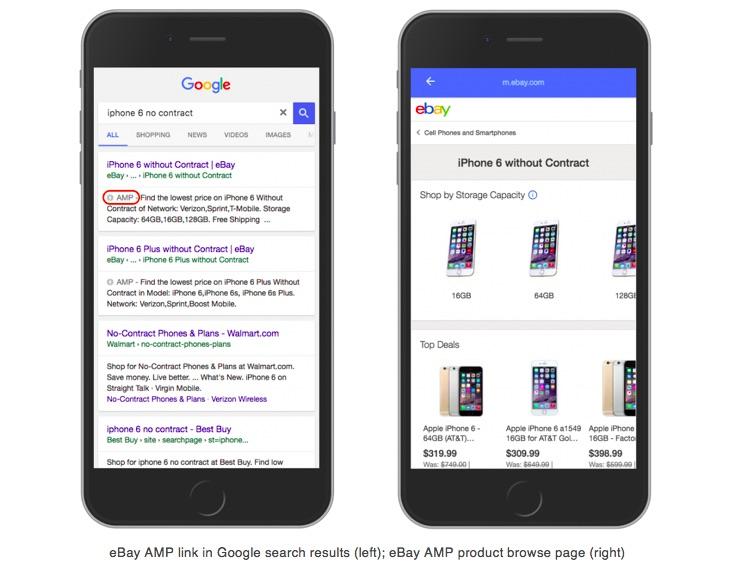
eBay is another prominent adopter of the accelerated mobile pages, and they’ve been focused on creating better user experiences for their online visitors. One way they’ve gone about achieving this is by implementing AMP on their item pages.
With more than 8 million different items on eBay at any given time, there’s plenty of megabytes to save by adhering to the AMP standards, and having the AMP lightning bolt icon featured in the search results is an added benefit to the page performance all together.
Accelerated Mobile Pages are currently best used for larger publication sites, but blogs have begun to see increases in click-through rates as well. There are the obvious advantages to decreasing page sizes, and being featured more prominently in Google’s search results, but the downside is the development can be somewhat costly and complicated, although there’s great documentation available, it still is not a technology meant for every website out there.
Author
Mark Pedersen has been developing websites and mobile applications since the early 2000's, always with a preference for open-source solutions. These days he works with programming at Nodes, a leading European app development agency. Mark loves to read about technology related news and has at least 5 too many gadgets at home.
You’ll also receive some of our best posts today

This post was submitted by a TNS experts. Check out our Contributor page for details about how you can share your ideas on digital marketing, SEO, social media, growth hacking and content marketing with our audience.

Mobile devices have become an integral part of our lives in this digital...
Don’t miss the new articles!